Les bookmarklets JavaScript
Pratiquement tout le monde sait comment mettre une page web en favori, ce qui est peu passionnant et aussi banal que d’utiliser un moteur de recherche : Les utilisateurs de Firefox et de Chrome savent comment “Mettre cette page en signet”, les fans d’Internet Explorer utilisent “Ajouter aux favoris”, et les internautes de Safari cliquent sur “Ajouter un signet” dans un menu.
Cependant, peu d’utilisateurs réalisent qu’ils peuvent utiliser un favori avec des extraits de code JavaScript (JS) pour améliorer, étendre ou personnaliser leur expérience de navigation sur le web. Il y a quelques avantages clés à utiliser des “applets” ou des favoris/signets au lieu de plugins ou d’extensions de navigateur.
On va alors parler de bookmarklet : contraction entre bookmark (traduction de “favori” ou “signet” en anglais) et applet (petite application autonome)
Pourquoi utiliser des bookmarklets
Le premier avantage de l’utilisation d’un bookmarklet JS concerne la sécurité : Contrairement à une extension ou un plugin de navigateur aléatoire, vous êtes toujours assuré de pouvoir lire n’importe quel extrait de JavaScript pour vérifier si un risque de sécurité est présent. Un autre avantage est la portabilité. En effet, la plupart des codes de signets JavaScript fonctionnent sur la plupart, voire la totalité, des principaux navigateurs de bureau. Il peut être étendu à de nombreux navigateurs mobiles que l’on trouve sur les tablettes iOS, Android et Windows.
Les bookmarklets du navigateur Web vous permettent d’effectuer des actions sur la page en cours d’un simple clic ou d’une simple pression. Ils constituent une alternative légère aux extensions de navigateur. Ils fonctionnent même sur les navigateurs mobiles qui ne prennent pas en charge les extensions traditionnelles.
Pour utiliser les bookmarklets, il suffit d’avoir un navigateur web qui prend en charge les bookmarks – c’est tout, donc autant dire, tout navigateur internet digne de ce nom…
Explication sur les bookmarklets
Les pages Web que vous consultez dans votre navigateur utilisent le code JavaScript. C’est pourquoi les pages web ne sont plus seulement des documents statiques – elles sont dynamiques. Un bookmarklet est un favori normal avec un morceau de code JS au lieu d’une URL de page web. Lorsque vous cliquez sur le bookmarklet, il exécute le code JavaScript sur la page en cours au lieu de charger une autre page, comme le font la plupart des bookmarks.
Les bookmarklets peuvent être utilisés pour faire faire quelque chose à une page web en un seul clic. Par exemple, vous trouverez des bookmarklets associés à des services web comme Twitter, Facebook, Google+, LinkedIn mais peuvent aussi apporter des informations supplémentaires à la page, ce qui peut être fort utile en SEO, développement web et autres métiers issus du WebMarketing. Lorsque vous cliquez sur le bookmarklet, il exécute son code embarqué (rappelez vous, à la place d’une URL, vous avez du code) dans la page en cours de visite.
Les signets ne doivent pas seulement être associés à des services web. Un bookmarklet sur lequel vous cliquez peut modifier l’apparence de la page, en éliminant la plupart des déchets et en vous donnant un “mode de lecture” propre. Il peut modifier les polices de caractères, supprimer des images ou insérer d’autres contenus. Il peut accéder à tout ce à quoi la page web pourrait accéder. Par exemple, vous pourriez utiliser un bookmarklet pour révéler un mot de passe qui apparaît comme ceci ********** sur la page courante.
Où trouver des signets/bookmarklets
Si vous recherchez un bookmarklet pour un service particulier, vous le trouverez généralement sur le site de ce service. Les sites web comme Twitter, Facebook hébergent des pages où ils fournissent des bookmarklets ainsi que des extensions de navigateur.
Les bookmarklets ne sont pas comme les programmes. Il s’agit juste d’un bout de code que vous pouvez mettre dans un favori, vous n’avez donc pas besoin de le télécharger sur un site spécifique. Vous pouvez les obtenir de pratiquement n’importe où ou les installer n’implique que de copier un bout de texte/de code d’une page web.
Comment installer un bookmarklet
Les signets sont simples à installer. Lorsque vous survolez un bookmarklet sur une page web, vous verrez que son adresse commence par “javascript:”.
Si la barre de signets ou de favoris de votre navigateur est visible, la façon la plus simple d’installer un bookmarklet est de le glisser-déposer. Si vous utilisez Chrome ou Internet Explorer, appuyez sur Ctrl+Maj+B pour afficher la barre d’outils de vos signets. Dans Firefox, cliquez sur la barre d’outils avec le bouton droit de la souris et cliquez sur Barre d’outils des favoris.
Il suffit de faire glisser ce lien vers la barre d’outils de vos favoris. Le bookmarklet est maintenant installé.
Vous pouvez également installer les bookmarklets manuellement. Sélectionnez le code du signet et copiez-le dans votre presse-papiers. Si le bookmarklet est un lien, faites un clic droit ou une pression longue sur le lien et copiez son URL dans votre presse-papiers.
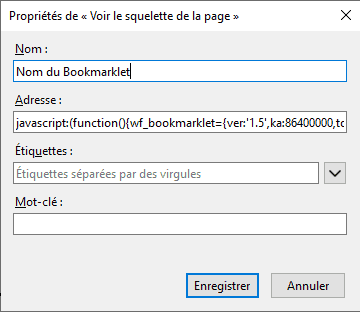
Ouvrez le gestionnaire de favoris de votre navigateur, ajoutez un signet et collez le code JavaScript directement dans la zone d’adresse. Donnez un nom à votre marque-page et enregistrez-le.

Quelques exemples de bookmarklets utiles
Vous pouvez glisser/déposer ces liens dans vos favoris.
Commandes de recherche avancées Google :
- lancer la commande “site:” de Google du site que vous visitez
- lancer la commande “info:” de Google du site que vous visitez
Pour du SEO :
- visualiser les NoFollow/DoFollow
- Voir la hiérarchie des Titres Hn d’une page
Découvrez également notre article sur les meilleures extensions pour le SEO.
Pour du Web Design :
Voir le squelette d’une page en format Wireframe
Pour tout surfeur du web qui se respecte :
- Activer le clic droit sur la page
- Activer la sélection de texte sur la page
- Convertir la page en PDF
Les inutiles mais drôles pour troller ou piéger quelqu’un
- rendre éditable le contenu d’un site web
- fait faire un 180° à la page
Premiers pas pour créer un bookmarklet JS
Il y a trois étapes principales à effectuer pour que le code JavaScript d’un bookmarklet fonctionne dans la plupart des navigateurs :
- Créer une fonction ou une série d’actions à exécuter en une seule ligne de JavaScript
- encoder l’extrait de javascript via un URL_encode, puis préfixer la chaîne encodée avec “javascript :”
- Créer un nouveau favori, en collant l’extrait préfixé et encodé dans le champ de l’URL.
REMARQUE IMPORTANTE: Si le code de votre bookmarklet utilise une popup, votre navigateur peut empêcher l’exécution du code en raison des paramètres de sécurité ou si vous utilisez un bloqueur de popup tel que l’extension Adblock de Firefox.