Comment afficher les Rich Snippet sur Google
Les rich snippet, ou données structures enrichies. Ce sont des balises sémantiques HTML qui vont apporter une compréhension supplémentaire desdites données aux moteurs de recherches et autres moteurs de scrap du Web.
L’apparition des ric Snippet dans le HTML remonte maintenant à 2009. Le but est de faire comprendre aux robots que les mots et phrases qui se trouvent dans ces balises ont un sens particulier, d’améliorer en quelque sorte la lisibilité et la visibilité de votre site pour et sur les moteurs de recherche.
A quoi ressemble un résultat enrichi ?
C’est simple, tout ce qui pourrait sortir d’un affichage classique dans Google est potentiellement un résultat enrichi.
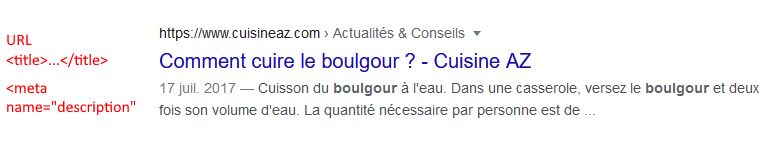
Voici un résultat de recherche dit “simple” :

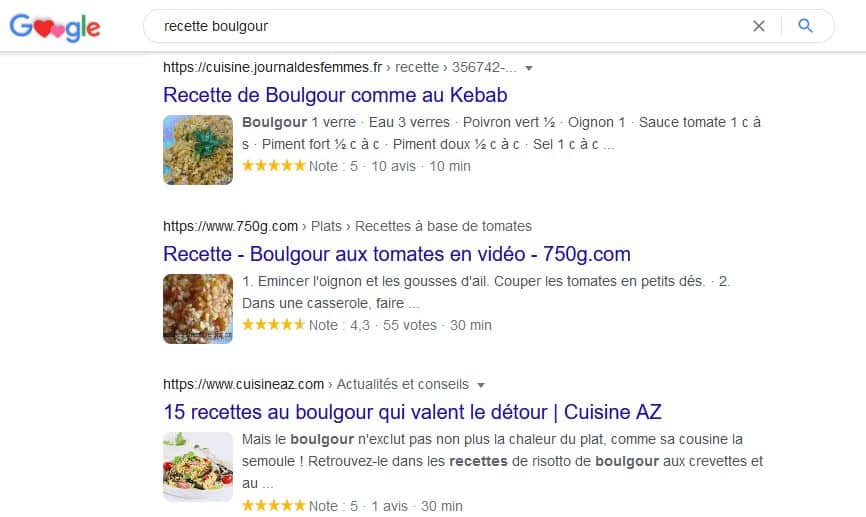
Et voici quelques exemples de résultats enrichis :

Cela saute aux yeux de suite, les résultats enrichis attirent le regard, ils sont plus “sexy”, donnent plus envie de cliquer dessus qu’un résultat simple et sobre.
Comment mettre en place les rich snippet sur son site ?
Les données structurées enrichies utilisent le vocabulaire Schema.org qui est un protocole de données structurées qui fut adopté par Google en 2011, Yahoo et Bing pour simplifier et centraliser au sein d’un seul et même environnement de nomenclature, de nommage et de codage.
Pour faire simple, Google accepte 3 formatages de rich snippet : sous format “JSON-LD”, “Microdonnées”, et “RDFa”.
Dans la théorie, tout est simple, “il suffit de” mais dans la pratique ça ce complique un peu, car il va falloir mettre les mains dans le code.
La manière la plus simple, cela reste de passer directement par :
Pour celà, il vous suffit de renseigner l’URL de votre site sur laquelle vous souhaitez ajouter un balisage sémantique de données enrichies, une fois que votre page s’affiche, vous cliquez sur l’élément à baliser (un par un) et vous indiquez quel type de données c’est (une adresse postale, un code postal, une ville, l’image d’une recette, le temps de préparation de la recette, la note moyenne, etc.)
Si vous êtes un vrai qui veut lui même faire son propre code …. les articles dédiées au codage arrivent mais ne sont pas encore finalisés mais ne vous inquiétez pas on ne vous oublie pas, promis vous les aurez.
Si vous êtes un adepte de WordPress, il existe des plugins gratuits et payants qui vous aideront pas mal là dedans.
Les plugins de rich Snippet pour WordPress
Schema – All In One Schema Rich Snippets
Bon soyons clair, elle est gratuite et complète, mais en front, donc en affichage pour les internautes, elle est carrément moche. Donc, soit vous faites avec, soit vous vous débrouillez bien en CSS soit vous passez votre chemin
GRATUITE
SCHEMA
L’une des extensions les mieux notées et les plus téléchargées du repository.
ATTENTION : dans sa version gratuite, seuls les rich snippets pour les articles sont supportés, donc pas de recette, de produits ou de FAQs comme la pluspart des extensions payantes de Rich Snippet du repository…
FREEMIUM
L’alternative gratuite des Customs Fields et Custom Post Type de WP
Là encore, il vous faudra mettre les mains dans le cambouis, mais cela reste à mon goût l’alternative la plus viable et la plus complète.
Car oui, vous pouvez payer pour une extension payante qui fera tout pour vous, mais vous serez obligé d’adapter votre design, votre site a ce qu’a prévu le plugin, pas le choix.
Alors que fondamentalement, WordPress vous permet déjà de faire ça, et de manière native via les Custom Fields et les Custom Post Type.
Si vous savez déjà de quoi je veux parler, bon, il ne vous reste plus qu’à attendre que nous finissions les articles techniques sur les rich Snippet, sinon, cela sera le sujet d’un autre article qui sera dédié aux fonctionnalités natives de WordPress.